max/msp アタック検出とfftとgl.pix使った描画の解説
4,5年程前にYOUTUBEにアップした動画にいまさら
解説ほしい的なコメントが(英語で)ついたので試しにmax関連の記事書いてみる。
もう何年か前だったらパッションも時間も
あったのになーとも思っておりますが、まぁ適当にがんばってみます。
余談ですが育児ってほんと大変ね。
毎日ウンコにぐずり泣きにとヘトヘトです。
世の中のお父さんお母さんご苦労様です。
とまぁ、趣味でちらっと触ってただけなのと
最近は全然触ってないのでもっといい方法あるのかも。
とりあえず今更ですが5年越しの簡単な動画の解説と
ざっくりMAX自体の個人的な印象とか概要も書いてみます。
解説できる程色々知識深いのか、と言われるとなんともで。
用語とか誤ってる点とか各所ありそうな気がしてますが
とりあえずの流れとかざっくりした説明的な物です。
参考程度にしていただけましたら幸いです。
MAX(MSP)
この記事書いてる時点の最新はMAX8みたいです。
呼び方的にはmax/mspって言った方個人的に
わかりやすい気がするのですがどうなんでしょうか?
サウンドプログラミングとかってものの類のソフトです。
jitterとかgenとかが入ってからは映像とかの分野でも使われてる。ハズ
なので音響関連の人、その他控えめなザ・日本人なのでとても自分では言えないけど
クリエイティブコーディングとかインタラクティブアート
とかってワードに引っかかるような人向けだと思う。
使った事ないけど最近はnode.jsとかとも何かできるらしい。
へぇー。
趣味ユーザーなので詳しくは知らないけど。
詳しくは公式とかwiki等でどうぞ
個人的にはAutechreとかRaster-Notonとかに
影響受けて触りだした感じだけど
最近はあまり盛り上がってる感じではないのかな?
パッチコードつなげて処理の流れ作る感じです。
DAWとかから流れてくる人等には
グラフィカルなのでとっつきやすい印象なのと
ableton liveとか(logicとかも?)と連携できるのは強いと思います。
(昔の知識なので今はもっといい方法あるのかも)
あとパッチ繋いだらすぐ結果に反映されたりで
リアルタイムの処理なんかが売りなのかなと思います。
僕個人としてはいつ本番が来るのか不明の
趣味バンドのリハスタ練習とかでギターじゃかじゃかしながら
ableton liveと+αな感じで昔作った
パッチ連携さしたりでたまーに使ったりしています。
ただ一見グラフィカルで簡単そうな気はするけど
・日本語の情報が少ない
・作り自体が独特な気がする
・複雑なパッチになると処理追いづらい
等の面もあり
パッチ繋いで結果見れるって所は非常にわかりやすくて手軽なのですが
ちょっと凝った事しようとすると
オブジェクト使うのに必要な基礎知識的な物がどうしても多少必要になるので
(フーリエとかマトリックスとかOpenGLとか)
個人的(普段Webフロント周りの仕事やってる人間です。)
には総合的に見るとなかなか難しい部類かな。と思っています。
今振り返ってみると慣れれば文字打って作る
いわゆる普通のプログラム的な物の方がわかりやすい気もするかも。
多分今のブラウザだとWEB GLとかAUDIO APIとか使えば
結果自体はWeb上で再現できそうな気がする。
時間とれたらjsでゴニョゴニョやってみて
記事にしてみようかなーとも思っています。
とりあえずの動画
とりあえずの動画です。
説明するつもりで作ってないから
パッチも乱雑。
データどこにやったっけなーと探して
発見したパッチ元に整理してみました。
多分結構長くなりそうな気がするので
ポイントポイントの説明です。
MAX7とmojave
ちなみに僕が所持してるのはmax7なのですが
mojaveでの起動でエラーがでました。
何か64bit/32bit関連のエラーらしい。
ditto --arch x86_64 /Applications/Max.app /Applications/Max64.appってターミナルで打つと起動できるようになりました。
これだとquicktimeとかのオブジェクトが一部対応できないのかな?
今回のは特に問題なさそう
ここから本題の解説
以降が本題の解説です。
音声解析と映像描画でざっくりふたつに分けて説明していこうかなと思います。
サンプルパッチ
gitでもいい気もしたけど。
zipの方が単純でいいかなとでzipで用意してみました。
https://nocebo.jp/data/attack_pfft_glpix.zip
あと以下のコード新規のパッチにペーストでも
見れると思います。
アプリもってない人は30日ぐらいは試用で利用できるので
レッツダウンロード
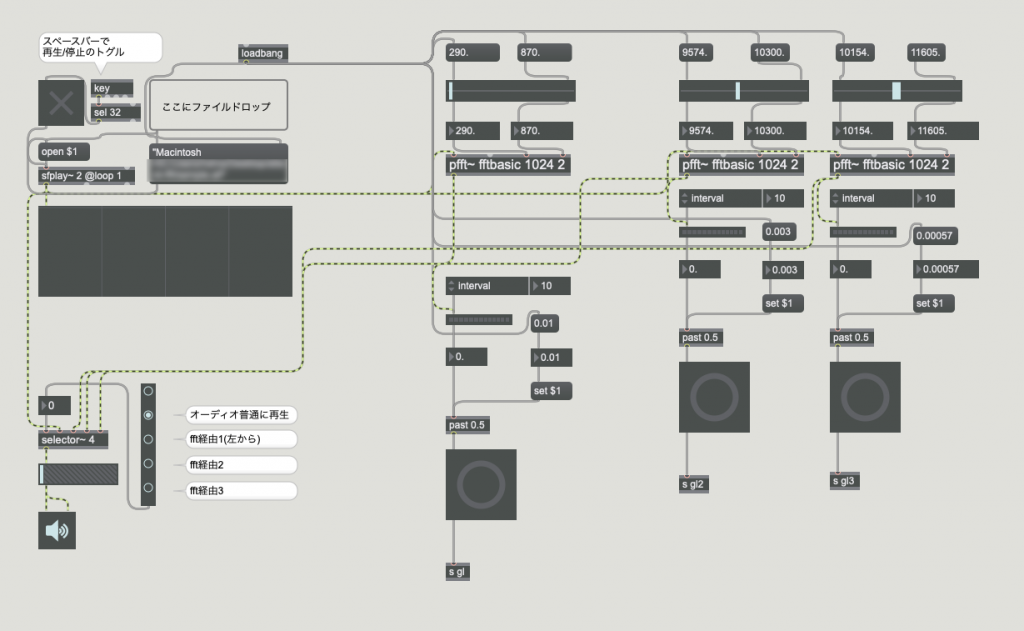
音声解析とかの解説

音声部分では大まかには
pfft~でフーリエ変換利用してのフィルタリング、とそのフィルターした
オーディオデータ利用してアタック検出しています。
でその後の検出結果を描画に利用。という流れです。
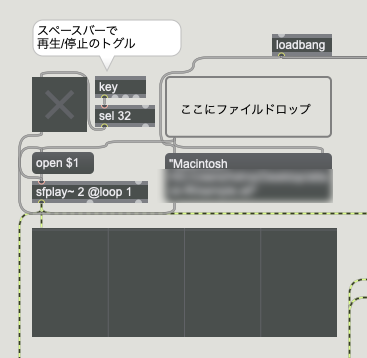
再生部分
再生部分のパッチです。
ざっくり各部とかオブジェクトの説明

toggleとか
ON/OFFの切り替えです。
参考パッチではkeyオブジェクトでスペースバーの
プレス拾って再生/停止を切り替えられるようにまっています。
sfplay~
maxのオーディオ再生にはbuffer~とか色々オブジェクトあった気がしますが
オーディオファイル再生するだけならsfplay~が簡単。
だった気がする。確か
@loop 1
ってアトリビュート渡すとループ再生になります。
ちなみにbuffer~使って色々グリグリすると
AutechreのGantz Grafみたいな音が出せる。
dropfileとか
“ここにファイルドロップ”の部分です。
sfplay~に“open ファイル名”って感じでメッセージ送ると
そのファイル再生できるようになっているのだけども
(確か相対パスはだめだった気がする。)
いちいちファイルパス入れるのは面倒なので
dropfileオブジェクト使うと便利。
open $1
って感じでファイル名を引数で渡せます。
spectroscope
グラフ的な感じで使ってます。
大体どのあたりの周波数でレベル出てるか見れます。
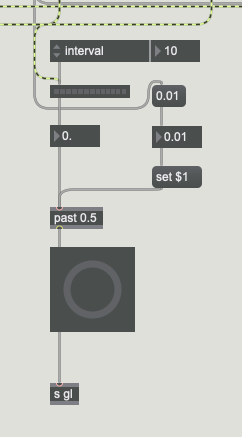
アタック検出

検出自体は割と簡単。
meter~オブジェクトで0.~1.のピークレベル見ながら
pastで規定値あたえて(set $1)その規定値超えたら
アタックをbang
という感じです。
検出方法もaveregeで平均値とったりだとか
色々方法あった気がするのですが
個人的にはこれで十分な気がする。
オーディオがライン入力とかリアルタイムとかだと
ノイズが入ったりするので平均値とった方がいいのかも?
多分の予想。
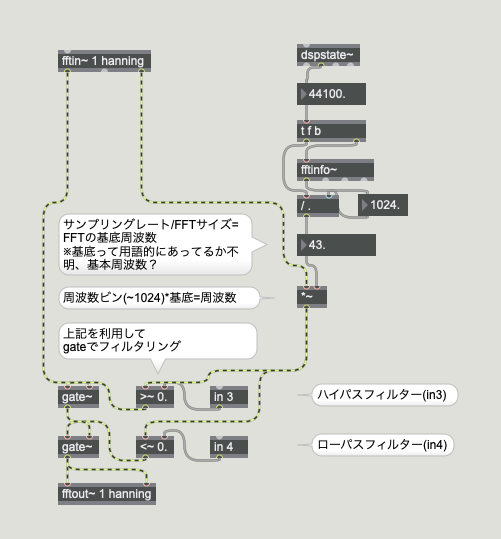
pfft~(フーリエ変換)

pfft~利用したフーリエ変換です。
周波数帯域ごとの処理ができたりします。
という認識。
ここが僕みたいな高校数学止まりにはなかなか難しく感じるかもです。
離散フーリエ変換だっけな。高速フーリエ?
とりあえずフーリエ変換のハズ。
僕も結構忘れてしまってるのと詳細説明できる程詳しくはないので
合ってるか自信ないですが、ざっくりのコメントいれてます。
理解できるならわかってた方が当然良いとは思うのですが
突き詰めすぎると何が目的か分からなくなる気がする。と言い訳して
ソフトウェアの恩恵受けてある程度使い方が分かれば
OKな感じで良いのかなと思ってます。
詳しく知りたい方はwikiなんかで勝手に調べやがれください。
fft~ってのもあるけど
pfft~はオーバーラップとか窓関数自前で用意しなくても
簡単に設定できるようになっているオブジェクト。だったハズ。
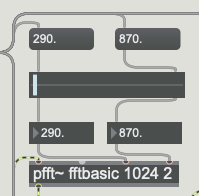
フィルタリング

ここの動作的にはざっくり
左の数値以下をローカット
右の数値以上をハイカットでフィルターします。
ここで取りたい周波数設定して
フィルタリングした音声データ利用して
前に出たアタック検出使って検出する感じです。
サンプル画像だとキック周りの低めの帯域抜き出してる感じです。
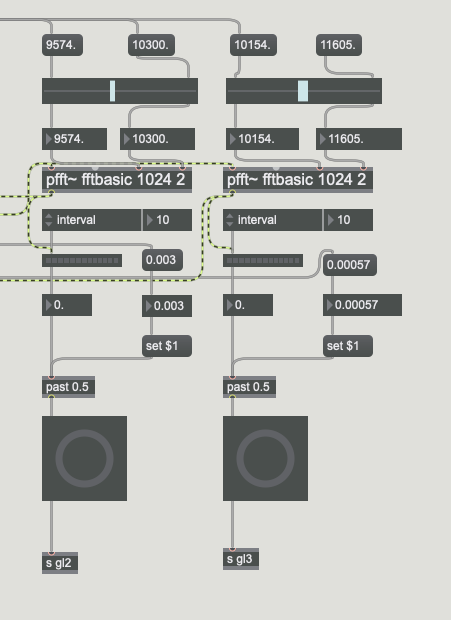
その他の帯域分用意

あと仕組みは同じですが
解析したい周波数帯域分用意してます。
ここもサブパッチ化してもいい気もするけどまぁいいや。
オーディオ入力とかトラック分けて取れるなら
別にfft経由する必要も無いといえば無いかもです。
でもfftは何かと使い方わかってた方が便利だとは思います。
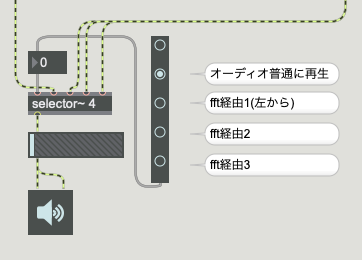
その他

あとは左下のselecter~
とかは帯域毎のソロ機能的な物とか
レベルとか出力のON/OFFなんかです。
描画周り
描画部分の説明です。
別パッチに分けてます。

こんな感じ。
コピペする場合は下記からどうぞ
あとはまた各部の補足とかです。
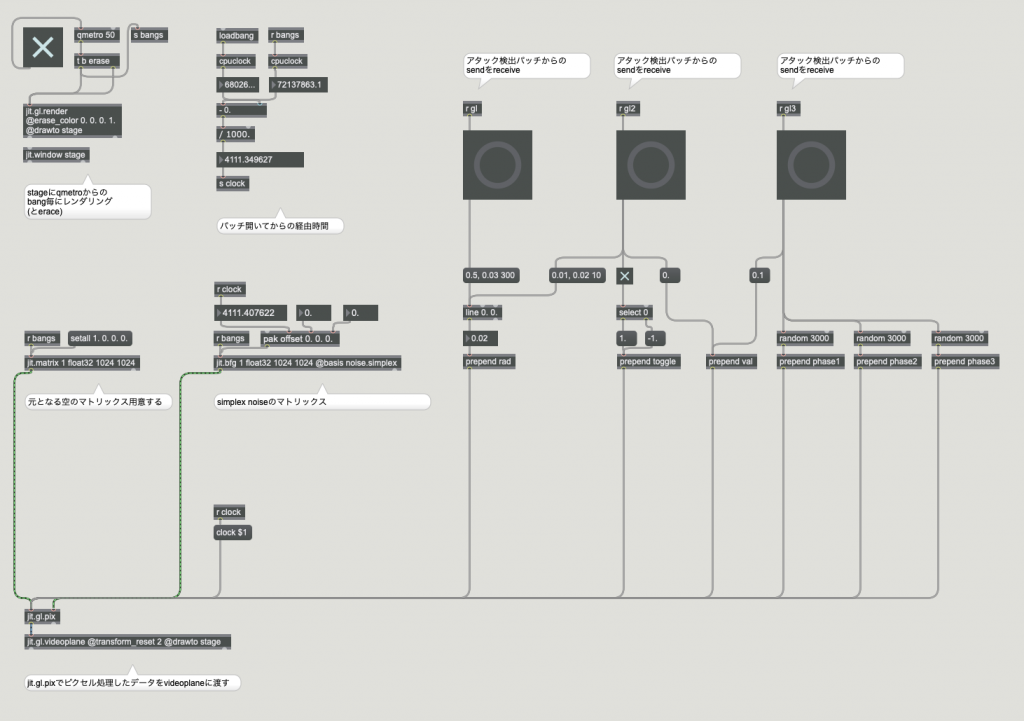
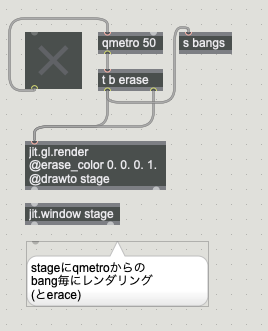
jit.gl.renderとjit.window

ここは描画する場合のお決まりのおまじない的な物だと思います。
stage(名前はなんでもいい)にqmetroからのbang毎にレンダリングと消去を繰り返してます。
フレームをコマ送りするイメージ。
@erase_colorってのはglClearColor的な物
ってのであってるハズ。
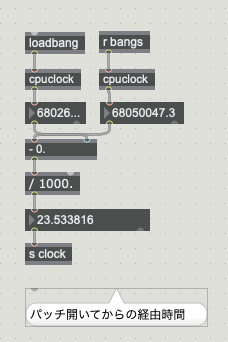
clock

コメントにもありますが
パッチ開いてからの経由時間です。
現在のcpuclock -(マイナス) loadingbangでパッチ開いた時のcpuclock
利用してミリ秒取得してます。
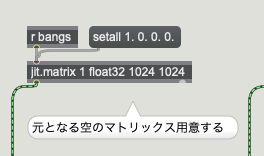
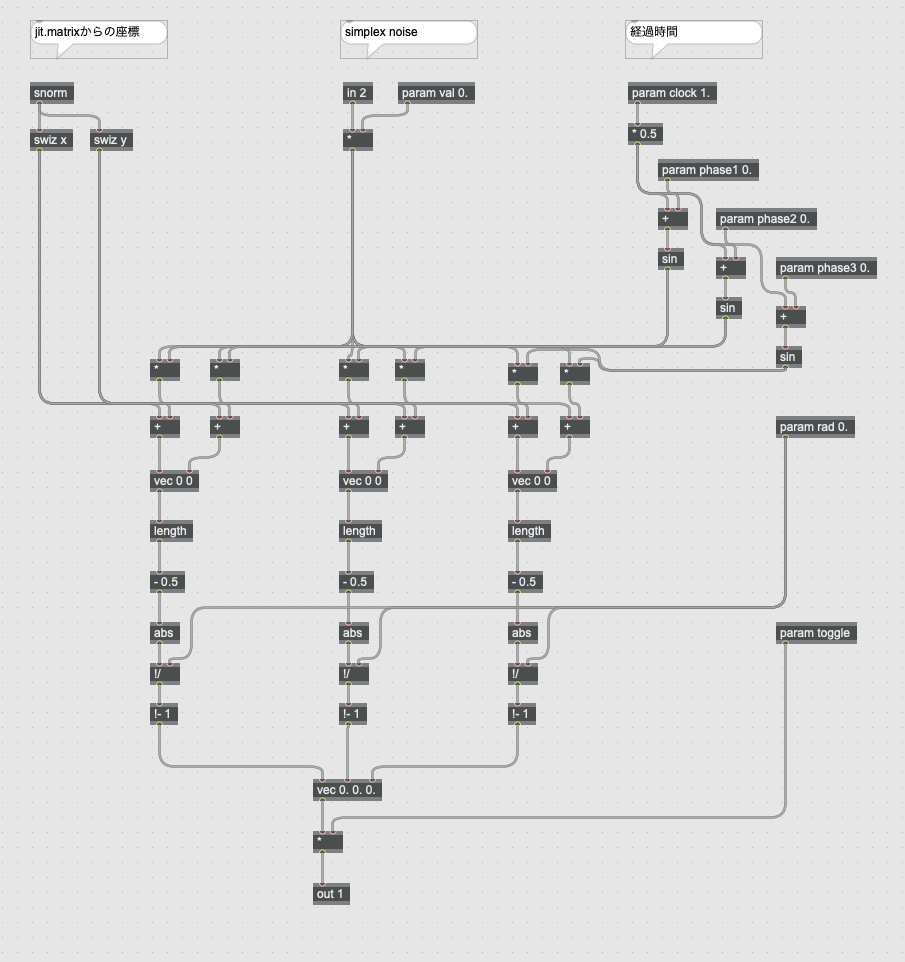
jit.matrix

多分動画の出力とかを使ってポストプロセス的な
感じ等で利用するのが一般的(?予想です。)かもですが
今回のサンプルだとshaderのみで描画してるので
元となるディメンション用意して
gl.pixのsnormで利用する
snormはsigned normalizedの意味?だと思われる。
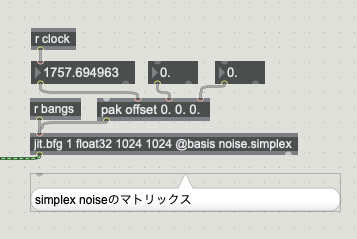
jit.bfg

basis function graphの略だと思う
基底関数?て言うの?よくは分からん。
がとりあえずコレでsimplex noiseとかの疑似乱数が取れる
こうゆうアブストラクトな描画系ではよく使われる。と思われる。
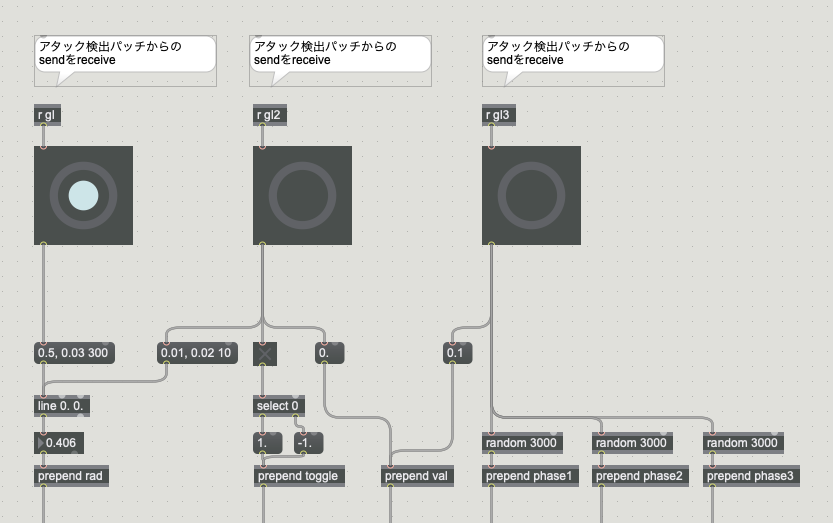
アタック検出パッチからのsendをreceive

あとはアタック検出パッチからのbangを
利用して数値やら作ってgl.pixに送ってます。
センドとレシーブの説明してなかったけど、
sはsendでrはreceive
です。別パッチ間だったりでパッチコード繋がなくても送ったり受けたりできる。
実際の描画周りの処理は結構適当です。
と、どうゆう描画したいかってのにもよるので
あまり説明しても意味がないような気がする。
Processing
こうゆう系はProcessingとかが一番種類ある気がする。
https://www.openprocessing.org/
このあたりコードサンプルいっぱいあるので
そっち参考にして頂いた方がよいと思います。
ただOpenGLとProcessingだと
座標の捉え方?というか何というのかが違うのでご注意ば
OSCとかで外部に
そもそも描画は外部(max以外)に任せちゃっうって人も
多いかもしれない。
周りにこうゆうのやってるお友達がいないので予想だけど。
OSCとか使うと大体何でも対応してるやつには送れる。
もう忘れたけど
node.jsだとwebsocket使って受け取って
canvasでゴニョゴニョって感じ出来たような気がする。
jit.gl.pix

ここも説明してもどうにもだと思うので同上ですが
ちょっとオブジェクトの補足とかだけ
jit.pixってのもあるけど
GPU処理かCPU処理かの違いらしい。
こうゆうのはGPU処理の方が早い。という認識。
genだとコード(文字)でも書けた気がするのですが
何か昔ヒマだったのでパッチだけでやってみようー。
と、ここはパッチオンリーでやってみました。
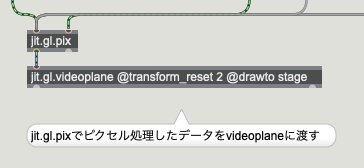
jit.gl.videoplane

jit.gl.pixでピクセル処理したデータを
テクスチャとして(であってるかな?)videoplaneに渡します。
planegeometry的な物、と思っている。
@transform_reset 2で平行投影のつもり
OrthographicCamera的な物?です。
終わりに
とりあえず説明は以上です。
maxに興味を持った方は僕なんかの説明より
書籍で見た方がいいと思います。
下記なんかからどうぞ
 | 価格:3,740円 |
Processing的な描画に関しても書籍なんか見るといいと思います。
ノイズと三角関数の使い方みたいなのがざっくり分かれば
質の善し悪しは別として
数書いてればなんとなく出来るようにはなります。
 | 数学から創るジェネラティブアート Processingで学ぶかたちのデザイン [ 巴山竜来 ] 価格:3,278円 |
以上でございます~。








ディスカッション
コメント一覧
まだ、コメントがありません